×
SparkFun will be closed Nov. 28th and Nov. 29th in observance of Thanksgiving. Any orders qualifying for same day shipping placed after 2:00 p.m. MST on Wednesday, Nov 27th will be processed on Monday, Dec 1st. Wishing you a safe and happy holiday weekend from all of us at SparkFun!
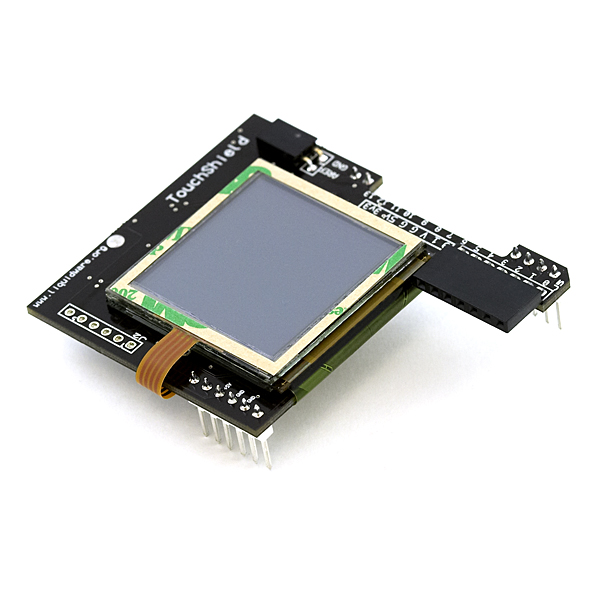
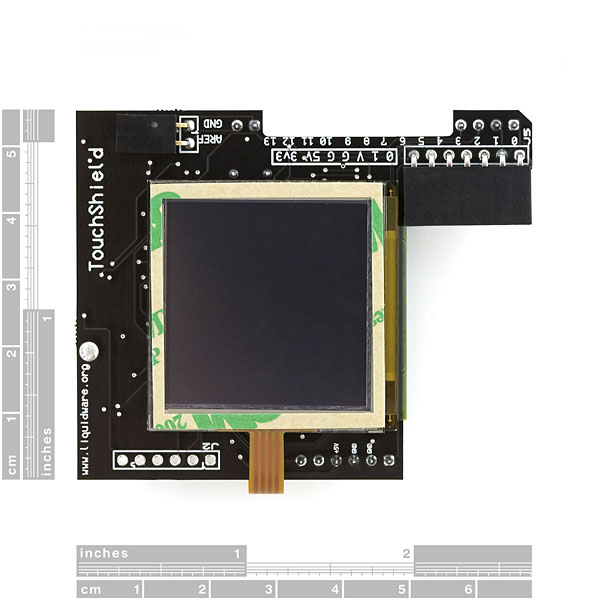
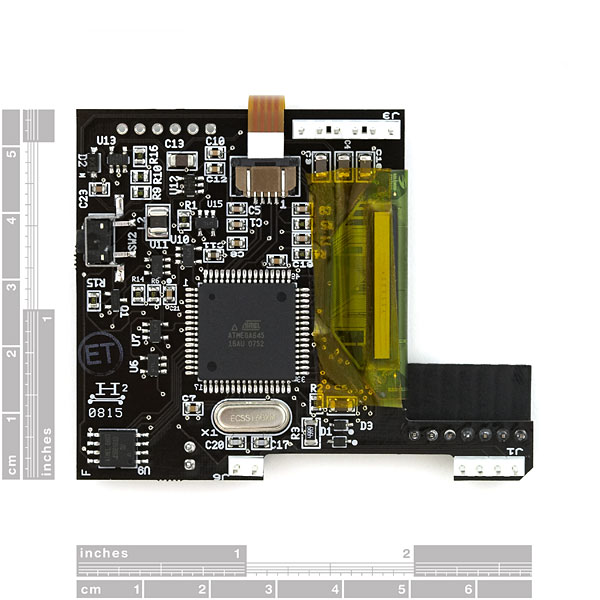
TouchShield
Replacement: None. There is no direct replacement for this item. This page is for reference only.
The TouchShield is a creative product from Liquidware. A touch-screen enabled OLED display is connected to a powerful ATmega to give the Arduino user full control of color images and animations. Compiling and uploading applications to the TouchShield is done through a one-click button in the Arduino Environment, making it easy to write amazing applications!
- 128×128 OLED Screen
- 262K Colors
- Touch Screen
- Powered from the Arduino’s 5 VDC pins
- Only Uses Arduino Pins: 2 and 3
- Holds 60 Full Screen Images
- Compatible with Arduino Environment
- Arduino Graphics Core Ready to Go
- Draw Shapes, Pixels, Colors, Graphs, Buttons and More directly from the Arduino IDE
Comments
Looking for answers to technical questions?
We welcome your comments and suggestions below. However, if you are looking for solutions to technical questions please see our Technical Assistance page.
Customer Reviews
No reviews yet.




Can you post Eagle files and schematics of TouchShield??
to make a button (windows style) you need to:
set the fill color
draw rectangle
set the stroke color for highlight border
draw two lines for highlight borders
set the stroke color for shadow border
draw two lines for shadow borders
wait for touch
see if x is greater than button start x and less then end x
see if y is greater than button start y and less then end y
if so, redraw button with pressed state (6 steps)
Then again if it wasn't challenging it prob wouldn't be as rewarding once you get it done.