Kent Display - 240x160x2.9
Replacement: None. It's time for this product to step aside and make room in the catalog for even more cool stuff. This page is for reference only.
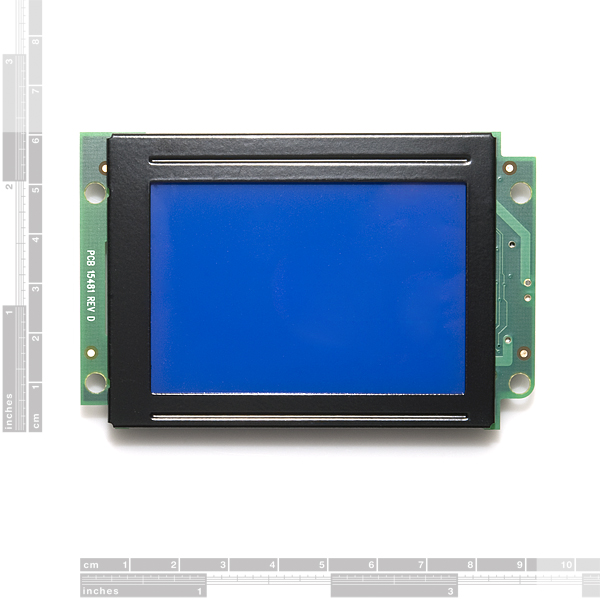
This is a 240x160 reflective cholesteric liquid crystal display (ChLCD) from Kent Displays. The most distinguishing feature of a ChLCD is its ability to retain its image even when the LCD is not powered, similar to e-ink technology. This makes the LCD a great fit for portable battery-powered projects. Bistable, sunlight readable, and easy to integrate, the 240x160 (1/8 VGA) is truly a unique LCD display solution.
Integrated into the display is an embedded controller which generates the unique ChLCD drive waveforms and provides automatic temperature compensation. Communication with the controller is achieved through an SPI-compatible interface, which means a minimal number of I/O resources are needed to control the display.
We now have a breakout board compatible with this display's connector here.
These screens may show traces of pressure points from handling. Don't worry, it's not broken. This can be easily corrected with an electronic erase. The datasheet discusses how to do this on page 8, under section 4.4 Electronic Erase (Pressure Point Removal)
- “No Power” Image Retention
- Serial Peripheral Interface (SPI) Compatible
- 3.3V Logic Supply
- 4.0V – 9.0V Power Supply
- 240 Columns × 160 Rows
- 100 dpi (pixels per inch)
- Integrated LCD Bias Supply
- 250 kbps Image Download
- 32 KB of Image Memory
- 10 μA Sleep Current
- Full or Partial Screen Update Ability
Comments
Looking for answers to technical questions?
We welcome your comments and suggestions below. However, if you are looking for solutions to technical questions please see our Technical Assistance page.
Customer Reviews
No reviews yet.




Made some bulky code to put the Kent display to the test. Here is a demo: http://youtu.be/8u-Hw_c67LM. Code: www.huinink.info/code01.ino
Has anyone been able to read from their LCD?
There wasn't any code I could find that allow me to write letters and numbers on the display so I thought I create one for my project and share with you guys.
http://www.megaupload.com/?d=JO2G0G0L
@ VgForce
how would i need to modify your code to run it on the 320x240 Kent display?
thanks, stephan.
My guess would be:
//would need to
change 120, 30 to big display dimension (row by col(byte)) within functions, and 4800 to (row time col) (Note: different pins for spi on mega)
I've created code for the Arduino board to write an image file to this display. More information and sample code can be found here: http://www.rustynailworkshop.com/Projects/Entries/2010/8/9_Arduino_Powered_Kent_Display.html
The sample code, suitably modified, works to show the display reads from its memory and writes to the screen. However, there is no code available to render text on this display. Does anyone know how to make this display text, or even better, some graphics?
The sample Code for the display doesn't work on an Arduino Duemilanove out of the box. You have to adjust SPI clock speed and data clock to get it to work.
Replace this line:
SPCR = (1 << SPE) | (1 << MSTR) | (1 << SPR0) | (1 << CPHA);
with this:
SPCR = (1 << SPE) | (1 << MSTR) | (1 << SPR0) | (1 << SPR1);
Finally I got the response from my Display!
Don't forget the CPHA bit for SPI mode:
SPCR = (1 << SPE) | (1 << MSTR) | (1 << SPR0) | (1 << SPR1) | (1<<CPHA);
The sample Code for the display doesn't work on an Arduino Duemilanove out of the box. You have to adjust SPI clock speed and data clock to get it to work.
Replace this line:
SPCR = (1<<SPE) | (1<<MSTR) | (1<<SPR0) | (1<<CPHA);
with this:
SPCR = (1<<SPE) | (1<<MSTR) | (1<<SPR0) | (1<<SPR1);
OK, I got this working.
And then I broke it. I managed to drive it into a state where the only SPI command it appears to accept is a software reset. How do I know the software reset "works"? Because the screen kind of flickers.
Can anyone help?
The one that I received today has a 16-pin 1mm pitch flat flex connector soldered to the board. The datasheet shows how you use the pins - as soon as I get some cable for this I'll hook it up and let you know how I get on.
SparkFun - suggest you stock/sell cables with this if the connector is going to be soldered to the board?
meanwhile you can also visit with article from Google about Radish: http://code.google.com/apis/gdata/articles/radish.html
how to connect cable to this unit?
what do graphics look like on this display?
I'm very curious
there is a picture in datasheet, anyway a recent live image would be better.