We look at a lot of different board layouts from a lot of different designers and manufacturers every day. Sometimes we're evaluating something for resale, sometimes we're developing a similar product, and sometimes it's just a toy we brought from home. Seeing the way that different designers tackle the same problems of component placement, routing, connectors and silkscreen documentation helps us become better engineers and better board designers. One thing that Nate and I both admire is legible, well designed, "sexy" silkscreen labels.
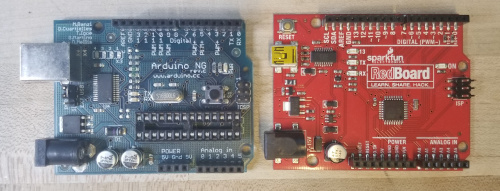
The Difference: Left, a very dated Arduino NG showing default vector font silk labels; and right, A modern RedBoard showing "sexy" raster font labels.
"Sexy" Silkscreen?
It may sound silly, but details like the typeface used in a silkscreen label can really take a PCB design to the next level. Not only do fancy labels look good, but they're often easier to spot and make using the board a lot less cumbersome. Unfortunately, EAGLE (our layout editor of choice) does not make it easy to create pretty labels and so for years we've been using EAGLE's native vector font to label headers, jumpers and version numbers. This is perfectly acceptable, but it doesn't look "designed". So I began building a tool that would take the pain out of creating "sexy" labels.
Building a Tool
After some fooling around with EAGLE's User Language Programming code, I realized that rastering typefaces was going to be an intricate process with lots of hacks so I retreated to the safety and comfort of HTML5. Browsers are essentially purpose built for rendering text and images, which makes them a great shoulder to stand on when building a tool of this kind. I started by just trying to make something that looked like a silkscreen label in an HTML5 canvas object. I'd worry about turning that canvas object into an EAGLE footprint later. My dreams of creating nice, lightweight, vector labels were dashed pretty early on when I discovered that EAGLE's XML vector format doesn't allow nested polygons. Two polygons can overlap, but there's no way to "subtract" one from another. Drawing SVG using javascript is trivial, but writing a javascript function to find nested polygons and divide them into overlapping polygons was not a task I was prepared to undertake.
Since I was resigned to rastering the labels using a stack of rectangle objects, I was free to use whatever types of assets that I wanted to inside the canvas object. As long as it can be drawn into an HTML5 canvas, I can turn it into a pile of rectangles. This approach is a little bloated, because one silkscreen label is turned into a stack of rectangles 41 units high, but by jamming them into a library footprint I can make them easier to manage.
Speaking of which, the EAGLE library format only took a few minutes to figure out. Like all of EAGLE's file formats, it's practically human-readable XML. My utility creates a stack of rectangles, which it jams into a \<package> tag and then it creates a \<text> object with the label text in it and jams that into a \<symbol> tag and finally the two are combined into a \<deviceset>. The whole document is built as a single string object and then converted into a Blob object and finally converted into a Data-URL by filesaver-js using UTF-8 plaintext encoding without Byte Order Marks. That last part turned out to be important when EAGLE was unhappy with my output files.
The rest was gravy: More fonts, more shapes, more sizes, stuff like that.
Introducing Buzzard
"Why is it called Buzzard?" You ask, just like Nate did. Well, the answer is three-fold:
- All software utilities should have cheeky names related to the programs they augment
- Buzzard is a goofy sounding bird name
- Buzzards belong to the same family of birds as Eagles
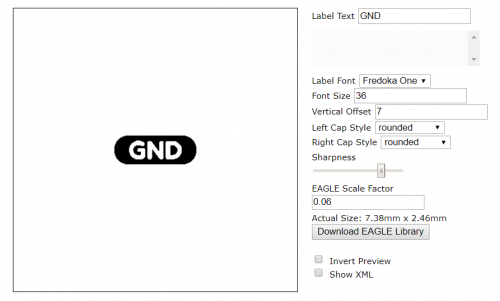
Right now, it looks like this:
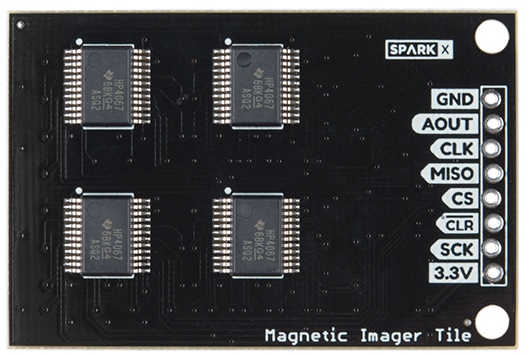
Look at those nice labels generated with Buzzard on the Magnetic Imaging Tile!
Buzzard will eventually be much more than a label maker, but if all it did was make labels that would certainly be enough. Buzzard Label Maker allows you to make any number of custom EAGLE silkscreen labels and download them all packaged into an EAGLE .lbr format library file! If you want to learn more about how it works and how to use it, check out the docs on the wiki! Otherwise, have at it! There are probably still bugs, and if you run into one, would you mind filing an issue on the repo? It would sure help me make Buzzard work better. Thanks and enjoy!










I love the idea of the Buzzard tool. Really has the potential to make boards look great (As Sparkfun has demonstrated). Question, What is your workflow to get the labels from TPlace to Silk? When I try to run Silk.ulp (my standard workflow for this type of thing), the output becomes garbled. See screenshot here... https://i.imgur.com/DkHTdFK.png